Многих блогеров разочаровал переход с предыдущих версий движка WordPress на версию 2.5. Программные продукты по идее должны развиваться от версии к версии, расширять набор возможностей и становиться удобнее в использовании. Так однако бывает не всегда: переписанная с нуля (но сохранившая название!) в третьей версии FileZilla и Вордпресс 2.5 с удивительно кривой админкой — хорошие примеры.
Основные претензии в 2.5 вызывает администраторская панель и, в частности, страница создания записи /wp-admin/post.php. Эта страница у многих пользователей попросту не работает (причём нигде нет внятных рецептов восстановления функциональности), другие блогеры жалуются на нерациональное расположение элементов управления.
Если с элементами управления всё просто — выпущены хаки, передвигающие нужные элементы в правую колонку, — то с неработающими кнопками в окне набора хуже. Тут бы и перейти полностью на BlogJet или ScribeFire, но на сайте ведь всегда было нагляднее — и хочется, чтобы было и впредь.
Я задался целью найти плагин, который бы замещал окно редактирования другим. Ведь в Ipernity, Ya.ru, Википедии — нормальные поля редактирования; значит, где-то они есть и кто-то попытался их вставить в WordPress.
Плагин для замещения интерфейса страницы «Создание записи» я нашёл, охотно делюсь ссылкой и скриншотами:
FCKEditor for WordPress, версия плагина 2.4.1 (качать, читать)
Установка простейшая (собственно заливается папка, потом через админку активируется плагин в списке — и всё). Кнопок много (и они работают), панель с кнопками убирается и восстанавливается одним щелчком. Можно просматривать получающийся код (а получается он, к слову, чистеньким — на первый взгляд вполне похожим на XHTML). Обещана совместимость со всеми актуальными браузерами, я тестировал только в FireFox, остался доволен, плагином буду пользоваться и дальше.
Скриншоты:
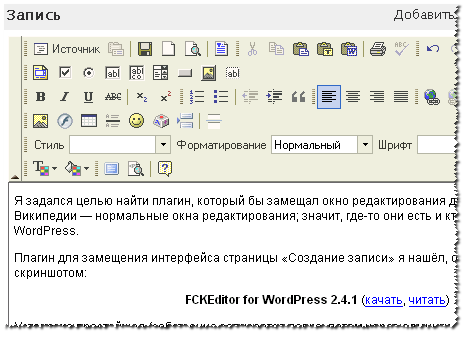
1. Так выглядит полная панель:

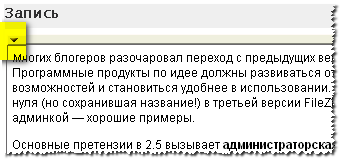
2. Панель инструментов в свёрнутом виде (выделено жёлтым); один щелчок разворачивает панель обратно:

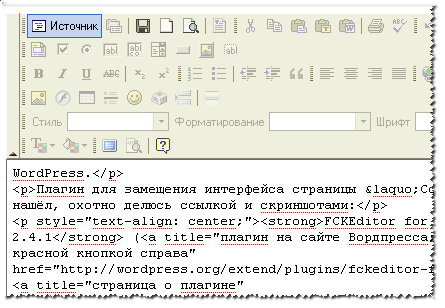
3. Просмотр получившегося WYSIWYG-набором кода; никаких старых html-кодов, всё вполне в духе xhtml.

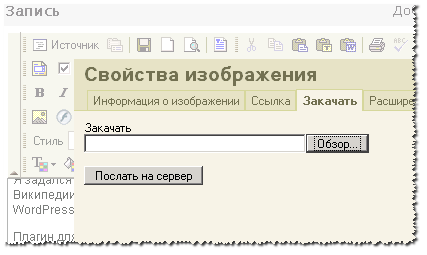
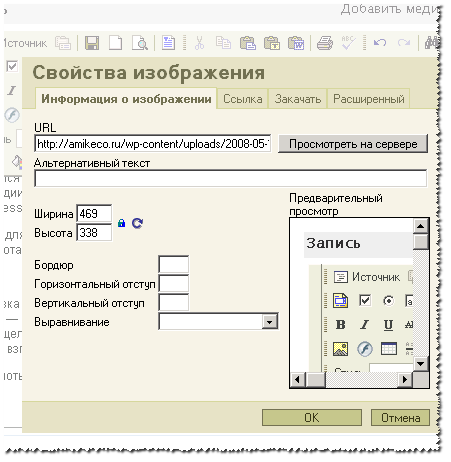
4. Окно вставки изображения в запись блога, закладка «Закачать». Никакого флеша; отчасти поэтому всё работает предсказуемо, красиво и быстро.

5. Картинка закачивается, и открывается автоматически закладка «Информация». На ней можно добавить к картинке alt-текст, изменить размер, задать рамку и т. д.

Минуса у этого замечательного плагина-спасителя я заметил пока только два: в режиме просмотра кода нельзя пользоваться графическими кнопками, а лично мне хотелось бы такого режима, в стиле старого доброго Регистра и сравнимо старой и доброй Википедии. А второй минус: WYSIWYG-поле «не видит» пользовательские стили, хотя бы, пожалуй, могло (у меня постовой в подвале записи оформляется абзацем класса postovoj, и на предпросмотре мне было бы приятно видеть серую черту перед ним, но её нет).
В других блогах недавно: Роман Дмитриев рассказывает о своих необходимых плагинах для WordPress; DIN делится впечатлениями от WordPress 2.5.1; блог о виски погорел на апгрейде WordPress до 2.5.1 — может быть, наш сегодняшний плагин его выручит.
Прям пособие по установке.Отлично хлопец
Автор молодец
админ, дружище, стукни мне пожалуйста в аську 546-480-41О. или напиши здесь, где ты взял шаблон для своего сайта. спасибо :P
з.ы. очень понравился диз :)
Шаблон (или тема) в русском переводе выложен у меня отдельной записью: http://amikeco.ru/2008/02/svezhaya-tema-dlya-wordpress-besplatno.html
На здоровье.
Хм, к размышлению.